
- 新着情報
- カリキュラム
- 講師&スクールライフ
- スクール案内
- 会社概要
- プライバシーポリシー
- 資料請求&お問合せ
Copyright(C) SINBI All Rights Reserved.
データページDS情報
\WEB&グラフィックデザイナー養成科、応募受付中です!/
求職者支援訓練「WEB&グラフィックデザイナー養成科」5月開講コースの募集を受け付け中です!
コースの詳細は、添付の画像にてご確認ください。
受講希望の方はハローワークにて手続きをお願いいたします。
募集期間、訓練期間は以下の通りです。
●募集期間●
令和 5年 3月 28日(火)~令和 5年 5月 2日(火)
●訓練期間●
令和5年 5月26日( 金) ~令和5年11月24 日( 金)
●訓練時間●
9:00~15:25
施設の説明も随時受け付けております
ご希望の方はシンビ(028-637-8740)までご連絡ください。
▽▽▽▽▽▽▽▽▽▽▽▽▽
SHINBIデザインスクール
求職者支援訓練受講生を募集中!
https://design-shinbi.com/
電話:028-637-8740
メール:info@shinbi.cc 担当:小野、林、山下、長内、森田

こんにちは! Java・Webプログラミング科のYASUです。
ついにJavaの実習がはじまりました。
今までは駆け足で来ましたが、これからはじっくりとJavaに向き合うことになります。
Javaはスマホやパソコン、家電製品などに使われているように汎用性の高いプログラミング言語です。
難易度は高いですが、Javaができれば他の言語も習得しやすいですし、活躍の場を広げることができます。
JavaはJavaScriptに比べて圧倒的に難しく、教科書を見ても馴染みのない単語が呪文のように羅列してあって頭がパンクしそうになります。(ちなみにJavaとJavaScriptは全く別の言語です。)
今までの自分なら書いてあることを全て理解しようとして挫折していたと思いますが、わからないところは無理に理解しようとしない、いま必要なところだけを学んで、足りないところは都度学習するというスタンスになってずいぶんと気が楽になりました。
その方が時間も有効に使えますし、何より理解できない自分が嫌になるということも少なくなりました。
たいして使わないことをがんばって覚えてもすぐ忘れますし、大事なことは何度も出てくるので、その時に理解できなくてもあとになって理解できるという場面もあります。
基本的なことはJavaもJavaScriptも同じですが、書き方などの自由度がJavaは厳密に管理されています。
JavaScriptはブラウザで確認できる手軽さがありますが、Javaはまず環境構築が必要で、その壁を乗り越えるのが必要なことも敷居が高くなっている原因のひとつです。
私もひとりだったらスタート地点にすらたどり着けていなかったかもしれません。
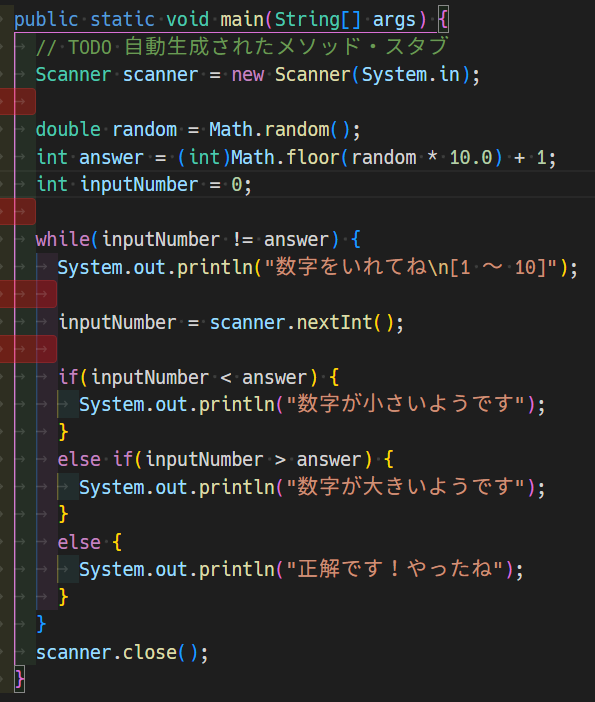
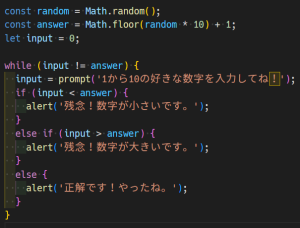
これは1から10までの数字を当てる簡単なゲームのコードを、JavaScriptとJavaで書いたものの比較画像です。

基本は同じですが、Javaの方が型がきっちり決まっているのでコード量が多いですね。
何事もそうですが教科書を読む、話をきくより実際に手を動かした方が何倍も理解がしやすいですし、やっていると教科書のこれはこういうことかとふいに繋がったりする瞬間があります。
難しいながらも、どう書けばうまく動かせるのかを考えるのが楽しいと感じるので、プログラマーに向いているかもしれませんね。
Webシステムの構築という卒業制作に向けてがんばっていきます。
\WEB&グラフィックデザイナー養成科、応募受付中です!/
求職者支援訓練「WEB&グラフィックデザイナー養成科」4月開講コースの募集を受け付け中です!
コースの詳細は、添付の画像にてご確認ください。
受講希望の方はハローワークにて手続きをお願いいたします。
募集期間、訓練期間は以下の通りです。
●募集期間●
令和 5年 2月 27日(月)~令和 5年 3月 24日(金)
●訓練期間●
令和5年 4月14 日( 金) ~令和5年10月13 日( 金)
●訓練時間●
9:10~15:35
施設の説明も随時受け付けております
ご希望の方はシンビ(028-637-8740)までご連絡ください。
▽▽▽▽▽▽▽▽▽▽▽▽▽
SHINBIデザインスクール
求職者支援訓練受講生を募集中!
https://design-shinbi.com/
電話:028-637-8740
メール:info@shinbi.cc 担当:小野、林、山下、長内、森田

こんにちは! Java・Webプログラミング科のYASUです。
最近はMySQLというデータベースについて学んでいます。
あまり馴染みのない言葉かもしれませんが、表計算のExcelをイメージしてもらうとわかりやすいかと思います。
項目があってそれに関連したデータが入っている感じですね。
皆さんが普段利用している銀行の口座情報やホテルの予約、ECサイトの購入履歴などもデータベースの中に保存されています。
今の生活には無くてはならないものですが、どういう仕組みで動いているかは知らない人がほとんどだと思います。
このMySQLですが、以前紹介したGitと同様で、黒い画面に命令文を打ち込んであれこれ操作するものになっています。
最初は苦手意識があった黒い画面ですが、もうだいぶ慣れてきて抵抗なく使えています。
あいかわらずエラーにはよく遭遇しますが、焦らず対処できるようになってきました。
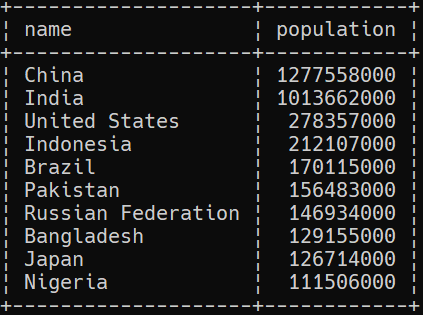
これは人口の多い国を上位10件抽出したものです。(データが古いので数値は今とは違っています)
入力する文言はこんな感じです。
よく見ると、どこのなにをどうするというような命令で、簡単な英語で記述されていますね。
膨大なデータから自分が欲しい情報のみを見やすいように並べ替えたりして表示できるので、最近よく聞くビッグデータを活用したデータ解析なんかもできるようになるのではないでしょうか。
自在に操れるようになるにはまだ時間が必要ですが、こういった裏側のシステムを触ることができるようになると、怖そうというイメージが楽しいに変わってきますね。
5期がスタートして一月半ぐらいですが、HTML/CSS、Git、JavaScript、MySQLに加え、動画の収録・編集やWordPressなど、いろいろなことを経験することができています。
元々やったことがないことに挑戦するのは尻込みするタイプでしたが、やらざるを得ない環境に身を置いていると、何でもやればできるなと感じるようになり、挑戦することのハードルが下がった気がします。
成長するためには、自分が安全と思っている領域から少しだけ外側に出てみる勇気が必要です。
怖さや難しさを感じることがあるかもしれませんが、その怖さや難しさは自分が強くなるための栄養剤で、乗り越えればそれだけ筋肉がついてへこたれなくなります。
昨日できたことしか今日やらないのは、成長する機会を逃しているのでもったいないですね。

こんにちは! Java・Webプログラミング科のYASUです。
先日やった課題で、おすすめスポットの紹介サイトを制作しました。
HTML/CSSの実習は2週間と短い期間でしたが、そこで学んだことを活かすべく作業にとりかかりました。まずはどんなサイトにしようかとページの構成を考えて、それに合わせた文章の作成や画像など素材の準備をします。それからデザインやレイアウトを固めて、最後にHTML/CSSでマークアップしていくというのが基本的な進め方です。
これらサイト制作の一連の流れをはじめて経験するメンバーが多かったですが、SNSを埋め込んだりjQueryを使ったりと工夫を凝らし、みんなの個性が出たサイトを見ることができました。作業時間が少なかったこともあり、みんなどこかしら満足できていない部分があったようなので、そこは次につなげたいですね。
課題にあたって既存のサイトを参考にしましたが、そういったことも使いやすさや見やすさなどを養うことができるので、普段から意識して見るといいかもしれません。
人から見られることを意識したサイト制作や、他のメンバーが作ったサイトを見ることができたのはいい経験になりました。他の人が作ったサイトが自分よりもすごいものに感じ、自分なんかと思うこともありましたが、比べるべきは他人ではなく昨日の自分です。できることが増えてくるとコードを書くのも楽しくなってきますし、定期的に振り返ることで自分が成長しているのを日々感じることができます。
JavaScriptの実習も行い、本格的にプログラミングと向き合っています。JavaScriptを使うとサイトに動きをつけることができるようになり、制作できるサイトの幅も広がったので楽しく思っています。